Let’s start things off by showing how you use AGK Studio to create game scenes. Start by creating a new Project. Simply select File->New Project.
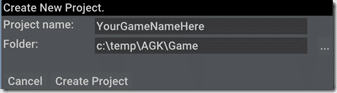
Next, in the Create New Project dialog, enter a project name and a folder (it will be created if it doesn’t exist), then click Create Project.
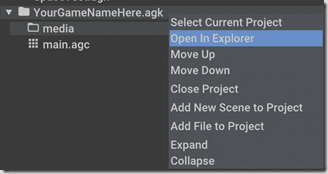
Next, we are going to copy the resources we are using into the media folder of our newly created project. Simply right-click your newly created project in the Project panel and select Open In Explorer. Copy the images and sound files you intend to use into the media folder.
All your media files should now appear under the media folder. If they don’t, quickly open/close the project to get around this bug.
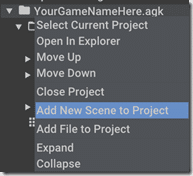
Now we want to create a new scene. Right-click the project again and select Add New Scene to Project.
In the resulting Create New Scene dialog, name your new scene then click Create Scene.
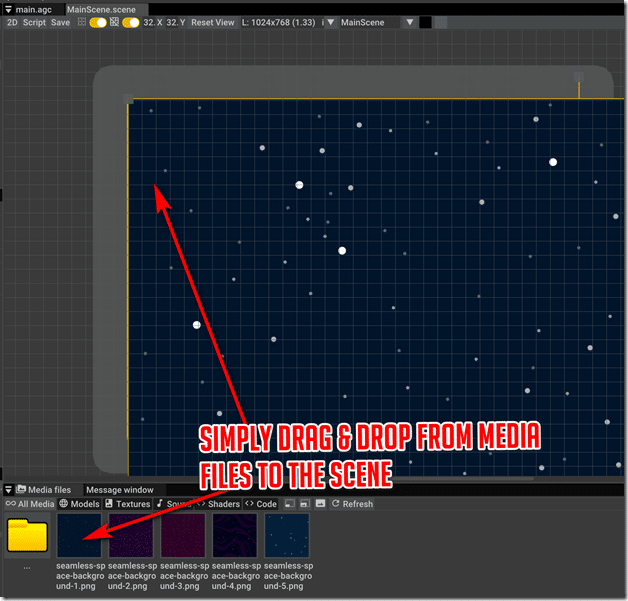
The scene will automatically open in 2D mode.
In the Media Files panel, locate a background image for your scene and simply drag and drop it into the scene, like so:
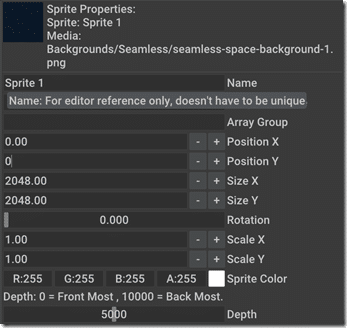
You can now position, resize, rotate, and scale the image on screen using the corner gizmos. Alternatively, with the newly created sprite selected, you can edit these values using the Properties tab.
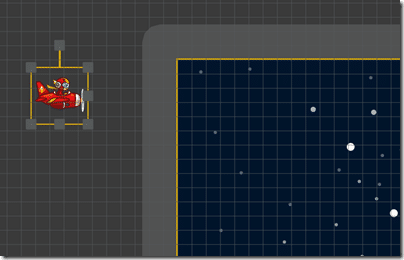
You can also instance multiple sprites in a very similar manner. Drag a sprite out onto the canvas but off-screen, like so:
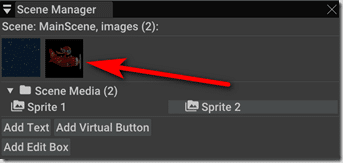
Now you can select it in the Scene Manager and enter “Draw Mode”
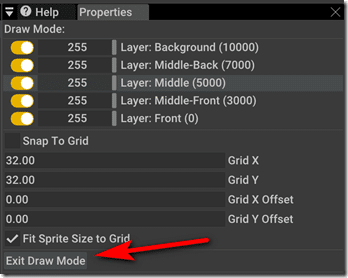
You will notice in the Properties window, you now have options for placing in various different layers, as well as features for snapping to the design grid. Note the Exit Draw Mode button, you use this to… well, exit drawing mode.
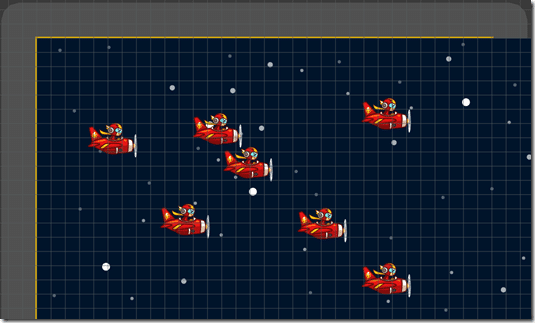
You can now instance the selected sprites in the scene by left-clicking. Note if Fit Sprite Size to Grid is selected, the sprite will be resized to the same dimensions as the grid… useful for tile-based levels, but not necessarily for pasting individual sprites.
This, however, is overkill though, as we only need one sprite in this case. This method does show how you can place sprites, especially for tilemaps and terrain, quickly using draw mode.
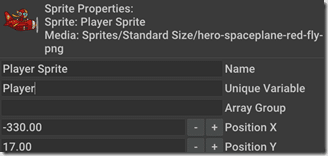
Finally, once out of draw mode, select the single plane sprite, and in properties, we want to set the Unique Variable field that we can use to bind our code to this instance as we will see in just a second.