Finally, we are going to show how to set up and use a sprite sheet in AGK. A sprite sheet is simply a single image that contains multiple sprites. If you have an image of sprites of the same size, they are extremely easy to use in AGK Studio. Let’s take a look at the process. First, we need a sprite sheet, like the following:
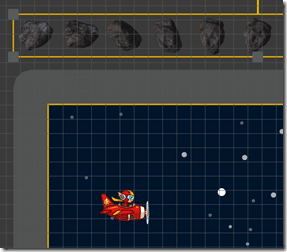
This sheet is composed of a single row with 11 columns. Add a sprite sheet to the media in your project, then simply drag it into the scene but off-screen, like so:
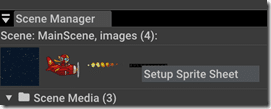
Next in the scene manager, right-click the thumbnail of the imported asteroids and click Setup Sprite Sheet.
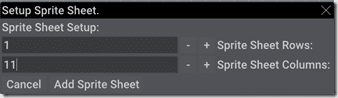
Next, a dialog will pop up asking us to define the dimensions of our sprite sheet, in this case, 1×11. Finally, click Add Sprite Sheet.
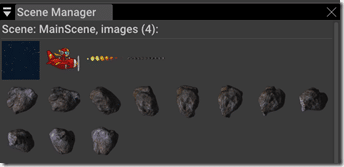
Now you will notice all of the individual sprites in the sheet are available in Scene Manager:
You can now delete the source image from your scene if you wish. At this point, you can simply select a sprite from the list to go into painting mode.