Next, we are going to add some depth to our scene by adding some clouds. Just like the mountains, our clouds are also made of layers of sprites. In this case, however, we are going to add a parallax effect, which means our clouds will move at a different speed than the rest of our level, giving the illusion of depth.
Creating Parallax Layers
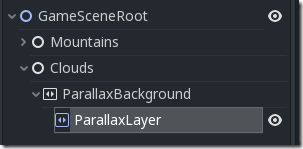
Just like we did with Mountains, we will create an empty Node parented to the root node, and rename it Clouds. With Clouds selected, create a new child node of type ParallaxBackground, then create a child Node of type ParallaxLayer. The result should look like:
With ParallaxLayer selected, under Motion set Scale X to 0.5 and Mirroring to 2048. This will cause the layer to move at half the speed of the mountains, and more important to mirror or repeat every 2048 pixels (the width of our cloud images, which are also seamless!).
Now with ParallaxLayer selected, drag the file mid_ground_clouds1.png into the scene and create a Sprite just like we did with the mountains.
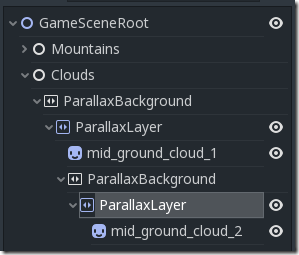
Next, we are going to create another layer of clouds, that move at yet another different speed. With the ParallaxLayer selected, create another ParallaxBackground node, add a ParallaxLayer node to it, this time setting the Motion X value to 0.75, and once again Mirroring X to 2048, like so:
Finally, drag mid_ground_cloud2.png to the newly created ParallaxLayer. The final result should look like:
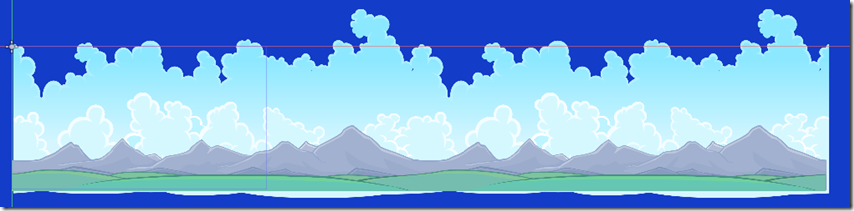
And now your scene should look like:
Even cooler, when we finally animate our scene, the clouds will move at a different speed than the foreground. Now that we have a game level, let’s create some things to populate it… starting with our Player object!