So we’ve got a world to play in, we now need a player, which we will start creating now. In Godot, objects and scenes are frankly the exact same thing, a collection of nodes. So, start things off by creating a new scene of type 2D Scene. I renamed the root node from Node2D to PlayerRoot.
We will start things off by creating the graphic for the player, in the form of a Sprite node. Create a Sprite and rename it PlayerSprite, then drag the file assets/graphics/player/Player128_red.png over to the Texture field, like so:
Make sure that the sprite is at 0,0, so it will be centered on its own local origin.
Setting Up A Collision Shape
We are going to want to be able to collide with our Player object in the game world. To do this we are going to create an Area2D node that will define the bounds of our player. With the root node selected, create an Area2D node, like so:
You will notice the warning symbol to the right of the Area2D, this is because we need to define a collision shape of some kind to define the boundaries of the Area2D. With the Area2D node selected, add a child node of type CollisionPolygon. With the newly created CollisionPolygon node installed, in the 2D viewport, you should now see a few new toolbar buttons:
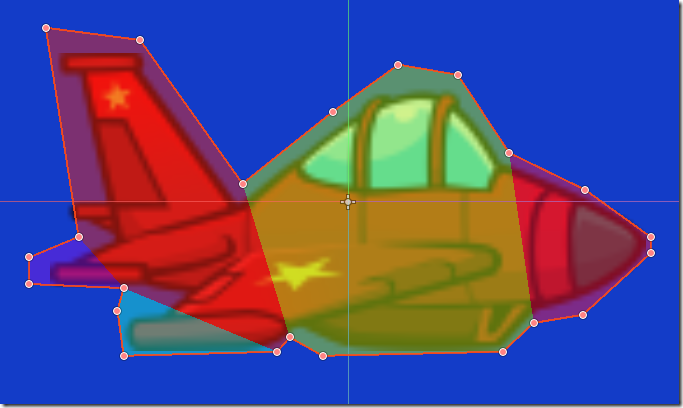
With the green + icon highlighted, we can now start tracing a polygon around the sprite.
The fewer vertices you use the fewer resources it will take, so use as few vertices as possible to envelop your sprite.
Now let start a very simple script that will control our player. We will be revisiting this over time as we add more complexity. Right-click the root node and attach a new GDScript to it, I named mine Player.gd. Start with the following code:
extends Node2D var speed = 150 func _process(delta): move_local_x(speed*delta)
This script is insanely simple, we are just moving the player by 150 pixels per second. Save your scene as Player.tscn and let’s do some quick testing. Let’s add a Player to our game world!
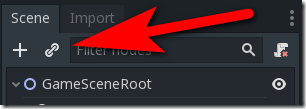
In the GameScene, we can now create an instance of our Player. Select the root node in the scene, then click the New Instance button:
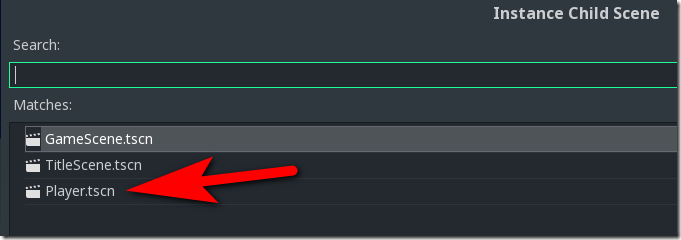
Next select and double click Player from the list of options:
You now have a Player in your game world. Position it accordingly and now you can press play and watch it fly off-screen at a rate of 150pixels per second.