Introduction
Cocos Creator has built-in support for both physics emulation as well as lighter weight collision detection. In this tutorial, we are going to look at how we can use collision objects to, well… check for collisions.
Detecting Collisions in Cocos Creator
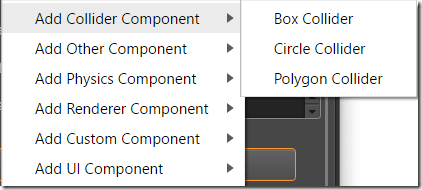
It probably doesn’t come as a huge surprise that Collisions are handled in Cocos using Nodes. These are the shapes that define the collision shape, often attached to a Node with a sprite attached. To add a Collider to your Node, select Add Collider Component, and pick the appropriate shape.
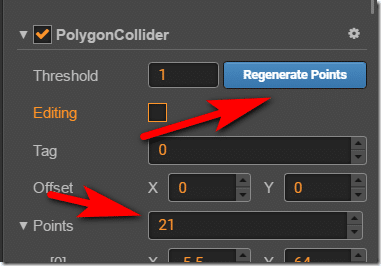
The three different kinds of colliders are Box, Circle, and Polygon. Box and Circle are pretty self-explanatory. If the shape you are trying to define collisions for is roughly circular or box-shaped, you should really prefer these options, as they are less processor intensive. If your shape however is neither shape or you require more detail, you should use the Polygon collider. The very cool thing about Cocos Creator is it will do it’s best to trace the contours of your object and make the polygon for you. Simply select the number of points you will use in your polygon, then select Regenerate points:
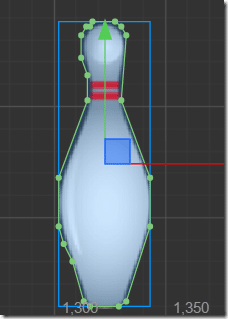
This will do it’s best to create a shape that envelopes your sprite as tightly as possible. You can, however, click the Editing button and then manually move points:
Pretty cool stuff.
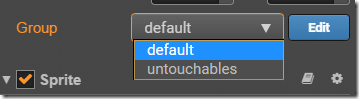
Now let’s look at how collision objects interact with each other. You will notice in Nodes, there is a property called Groups:
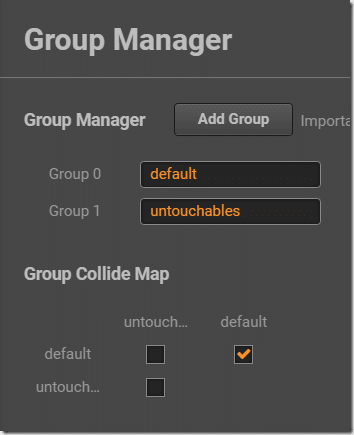
Click the Edit button and you can start defining groups. The most important part, at least in regards to this tutorial on collisions, is the Collision Maps. This is a way of saying which layers can collide with other layers. In this example, nodes on the default layer will collide with other nodes on the default layer, and nothing else. This is handy if you want objects to collide with certain other objects, but potentially not themselves.
A common example is bullets… put bullets in their own group, enemies in their separate group, and make it so bullets group collides with the enemies group but not with the bullets group. This helps keep processing on collisions more manageable.
So, that’s how you define collision objects… how do we actually use them in code? Well first off, we need to enable collisions in Cocos Creator.
cc.director.getCollisionManager().enabledDebugDraw = true;
cc.director.getCollisionManager().enabled = true;
cc.director.getCollisionManager().enabledDrawBoundingBox = true;
In this code, we enable collisions by setting enabled true on the collision manager, achieved by getting the globally available manager using getCollisionManager(). Pretty straight forward. Notice you can also enable debugging on and off, a handy way to troubleshoot your collisions.
Handling collisions is as simple as implementing a callback function on the script with a collision component attached, like so:
onCollisionEnter(other, self) {
console.log("Currently colliding");
}
onCollisionExit(other,self){
console.log("Done colliding");
}
You are passed a reference to the collision object you collided with if you need to do additional calculations when a collision occurs. The final complete script looks like:
const {ccclass, property} = cc._decorator;
@ccclass
export default class CollideController extends cc.Component {
onLoad () {
cc.director.getCollisionManager().enabledDebugDraw = true;
cc.director.getCollisionManager().enabled = true;
cc.director.getCollisionManager().enabledDrawBoundingBox = true;
cc.systemEvent.on(cc.SystemEvent.EventType.KEY_UP,(event:cc.Event.EventCustom)=>{
this.node.x += 10;
},this);
}
onCollisionEnter(other, self) {
console.log("Currently colliding");
}
onCollisionExit(other,self){
console.log("Done colliding");
}
start () {
}
}
One other thing that may come up is the desire to create a collider component dynamically… thankfully it’s easy. Here you go:
cc.director.getCollisionManager().enabledDebugDraw = true;
cc.director.getCollisionManager().enabled = true;
this.node.addComponent(cc.CircleCollider);
this.node.getComponent(cc.CircleCollider).radius = this.node.width/2;
this.node.getComponent(cc.CircleCollider).enabled = true;
Create the collider as a new component for your node, then set the properties on it.